W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗(yàn)值獎勵
BUI 切圖規(guī)范
切圖制作流程
BUI有獨(dú)特的自適應(yīng)規(guī)范,這個規(guī)范跟正常的web切圖流程一致, 唯一需要注意的就是單位的轉(zhuǎn)換, BUI的制作是基于rem縮放,
1.4.X 基于540px設(shè)計(jì)稿量取大小1.5.X 基于750x設(shè)計(jì)稿量取大小, 1rem = 100px; 這樣做出來的應(yīng)用,能保持在各種系統(tǒng),各種瀏覽器,保持跟設(shè)計(jì)稿一致的效果.
按源稿大小切圖
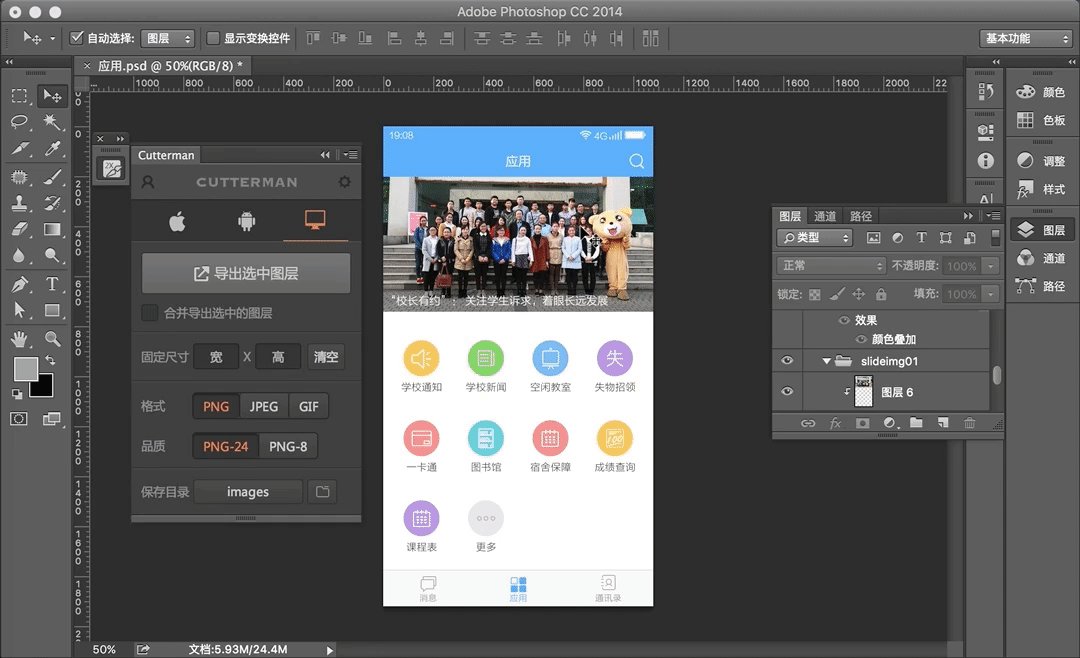
- 打開PSD源稿
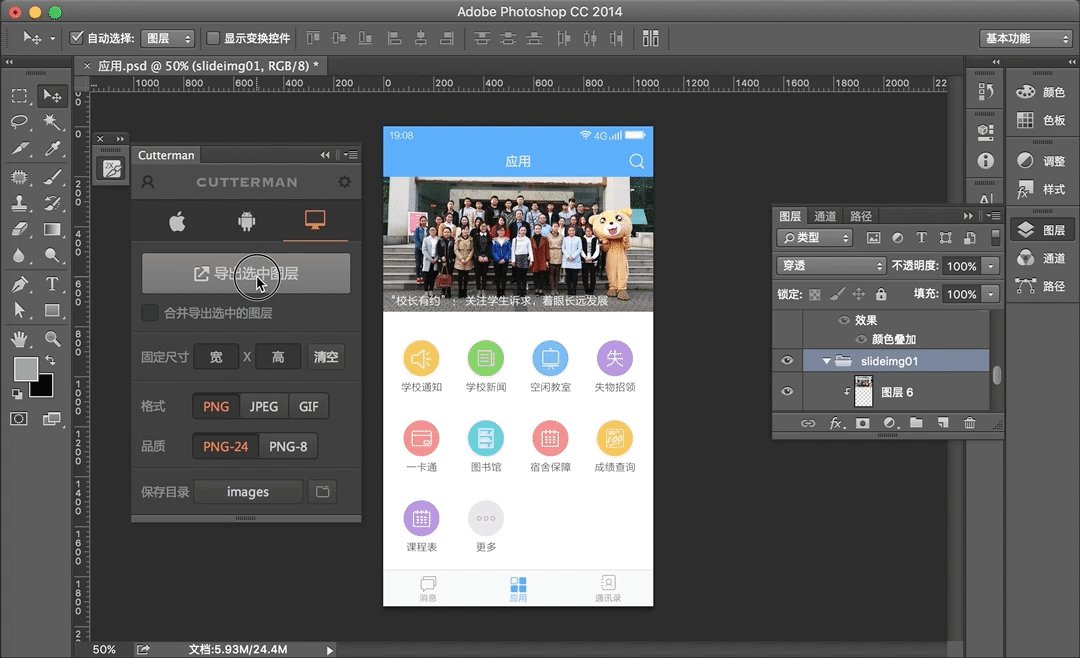
- 選中圖片,導(dǎo)出為PNG格式, ( 這里用到一個 cutterman PS插件;
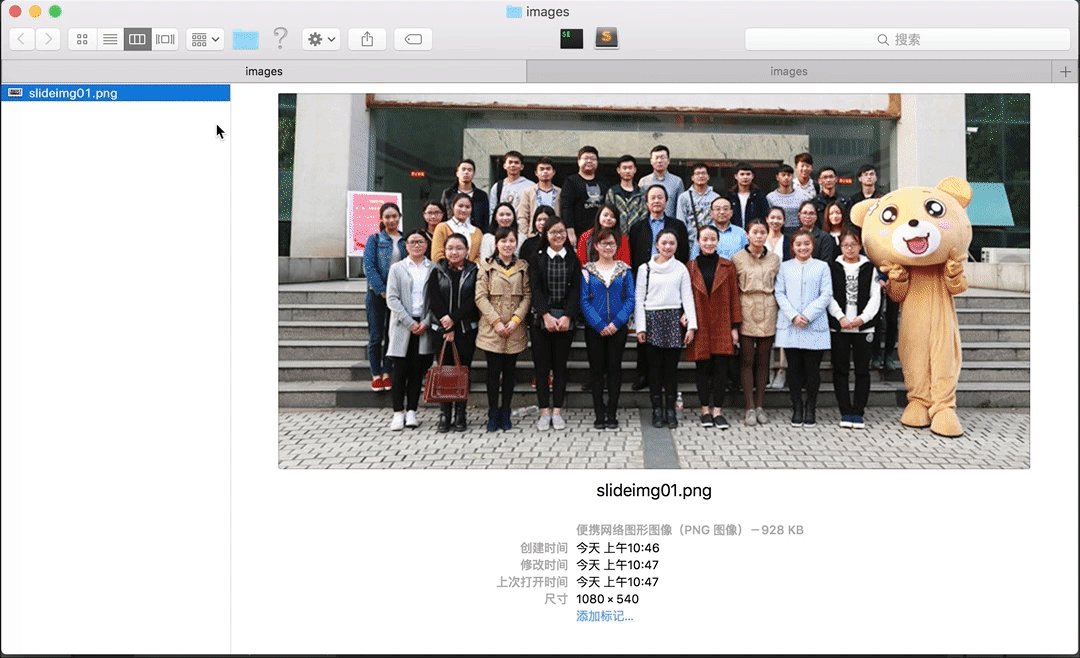
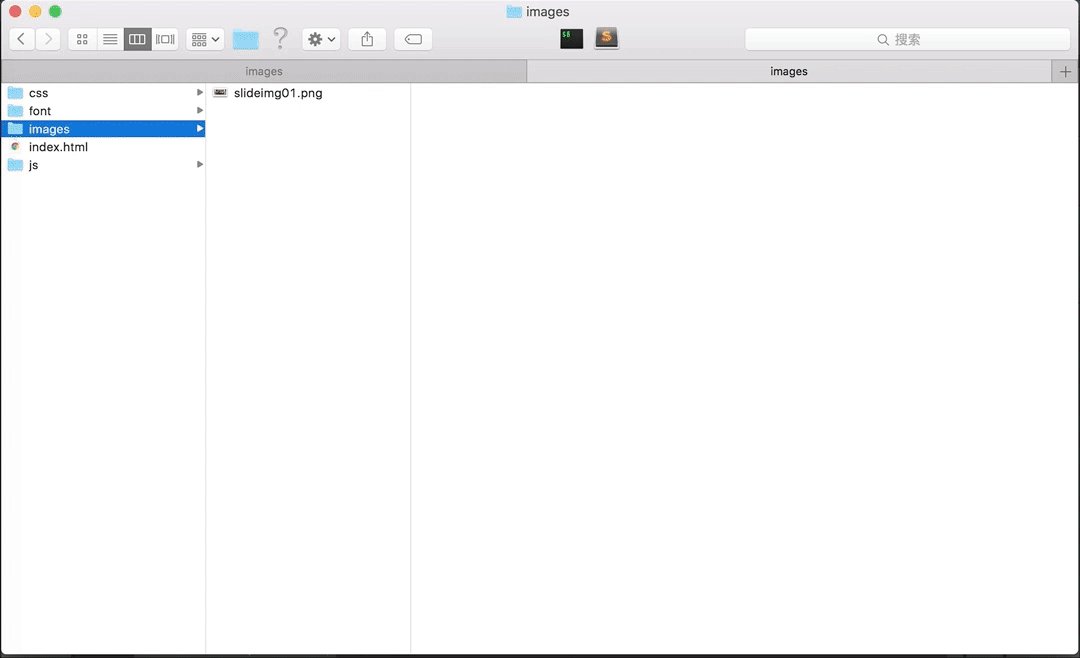
- 把圖片放到BUI開發(fā)包的
images目錄下;images目錄里面可以自行規(guī)劃,例如:icons,banner等;
演示:

轉(zhuǎn)換設(shè)計(jì)稿大小
BUI獨(dú)創(chuàng)的基于REM適配手機(jī),保持跟原生DPI一致的縮放效果, 需要把設(shè)計(jì)稿轉(zhuǎn)換為750的設(shè)計(jì)稿,這樣量取到的值,直接除以100,便是rem值.
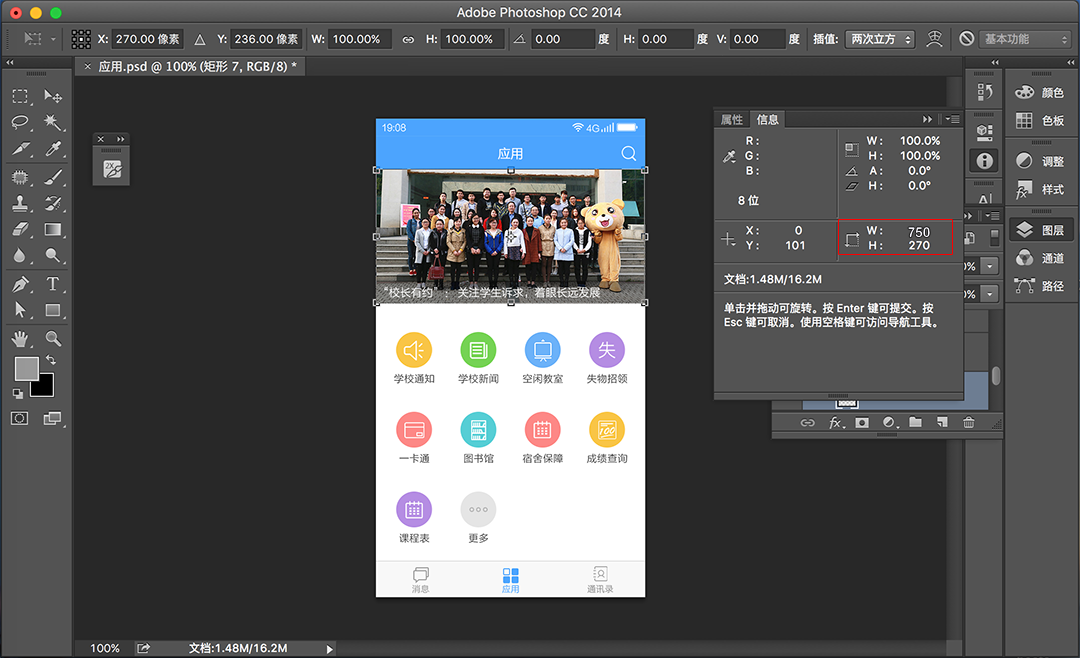
把設(shè)計(jì)稿更改為750px寬度,高度等比縮放的設(shè)計(jì)稿

量取設(shè)計(jì)稿內(nèi)容的大小/100, 轉(zhuǎn)成rem單位

說明:
如果希望slide的高度隨著移動設(shè)備的不同比例縮放,需要轉(zhuǎn)換成rem單位, 比方,你量取到的寬度是
750px,高度是270px的焦點(diǎn)圖, 那么寫成2.7rem = 270px/100; 這樣頁面的slide,就會根據(jù)手機(jī)的分辨率不同,自動更改為等比的焦點(diǎn)圖.
.slide { width:100%;height:2.7rem; }如果寫成
270px會有什么問題呢?
答: 如果是寫成270px 那么頁面的高度就剩下不多(iphone4 高度480px,iphone5 高度568px),最終做出來的頁面,跟設(shè)計(jì)稿會有比較大的誤差.而設(shè)置成2.7rem以后,就會隨著不同DPI而轉(zhuǎn)換成等比的高度; 換句話說,設(shè)計(jì)搞放到手機(jī)上是什么樣子,做出來就是什么樣子, 精確還原.
那么是不是所有的 px 都需要這樣轉(zhuǎn)換呢?
答: 1px 不需要轉(zhuǎn)換,直接就寫1px;
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報(bào)電話:173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com

 免費(fèi)AI編程助手
免費(fèi)AI編程助手



更多建議: