W3Cschool
恭喜您成為首批注冊(cè)用戶
獲得88經(jīng)驗(yàn)值獎(jiǎng)勵(lì)
BUI 介紹
BUI 是什么?
BUI 是用來(lái)快速構(gòu)建界面交互的UI框架, 專注webapp開發(fā), 開發(fā)者只需關(guān)注業(yè)務(wù)的開發(fā), 界面的布局及交互交給BUI, 開發(fā)出來(lái)的應(yīng)用, 可以嵌入平臺(tái) ( 微信公眾號(hào), 微信小程序webview, 聆客, 釘釘, 淘寶, 支付寶等 ), 亦可以跟其它第三方平臺(tái)打包成獨(dú)立應(yīng)用( Bingotouch , Cordova , Dcloud , APICloud , Appcan 等), 最終可以全跨平臺(tái)展示. (包括Ipad)
結(jié)合BUI提供的BUI-Fast編輯插件, NPM工具, BUI更是一個(gè)移動(dòng)快速開發(fā)的解決方案. 可以解決以下常見問題.
- 移動(dòng)端的適配兼容問題
- 交互體驗(yàn)不統(tǒng)一問題
- 復(fù)雜交互的控件沖突問題
- 跨平臺(tái)
- 組件化
- 多人協(xié)作問題
- 微信開發(fā)的緩存問題
- 遠(yuǎn)程加載組件
- 后退刷新問題
- 后退多層問題
- 調(diào)試數(shù)據(jù)跨域問題
- 本地服務(wù)器架設(shè)問題
- 腳本編譯問題
- 打包安全問題
- 同步刷新問題
- 開發(fā)效率問題
- 使用規(guī)范問題
案例效果
基于BUI制作的
高保真還原App交互效果
 |
 |
 |
|---|---|---|
網(wǎng)易新聞: 耗時(shí)半天 |
QQ: 耗時(shí)1天 |
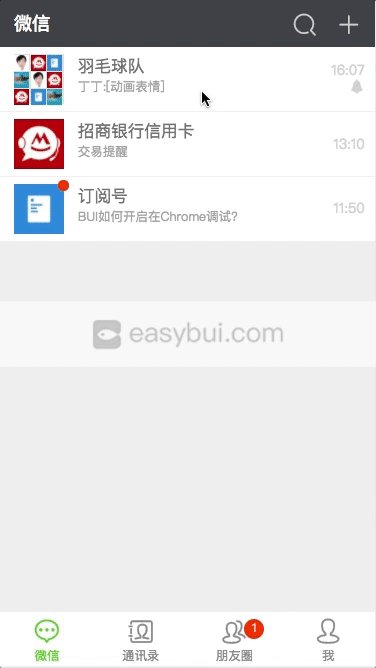
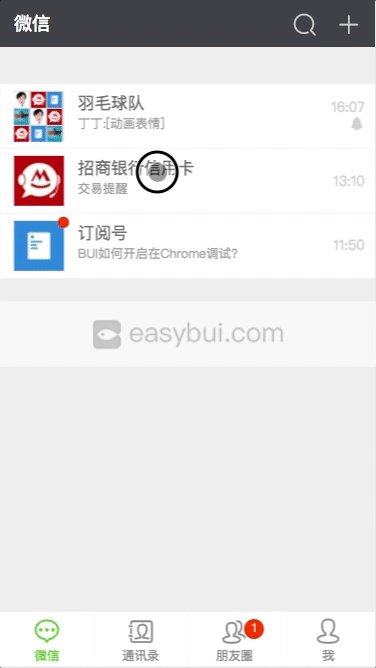
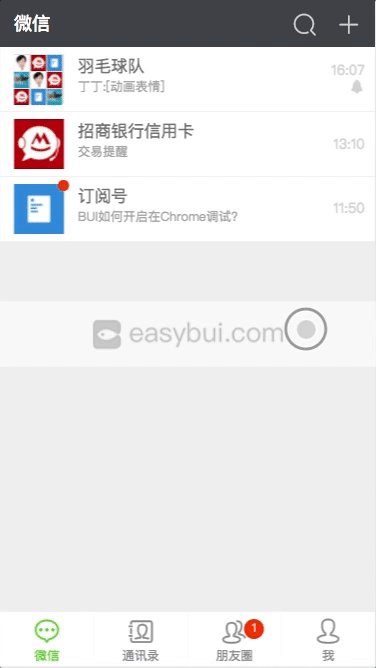
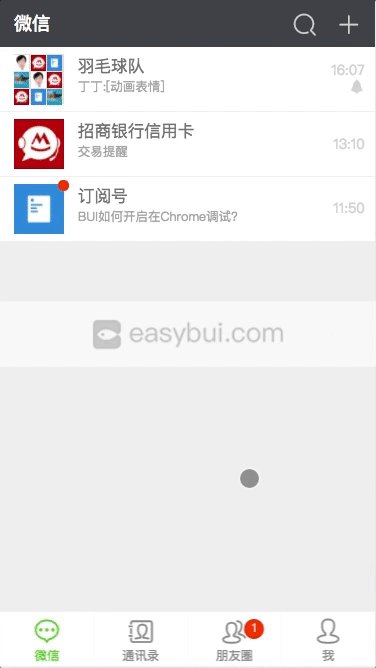
微信: 耗時(shí)2小時(shí) |
默認(rèn)的案例及模板都是單頁(yè)開發(fā), 對(duì)于理解模塊有一定的幫助. 以上案例都可以在官網(wǎng)的資源找到
掃碼體驗(yàn)Demo

下載安卓體驗(yàn)版

基于Dcloud打包
起步
BUI 支持兩種開發(fā)方式,
多頁(yè)開發(fā)跟單頁(yè)開發(fā)基本保持一致.
- 多頁(yè)指?jìng)鹘y(tǒng)的web開發(fā),類似a標(biāo)簽跳轉(zhuǎn),可以跟后臺(tái)語(yǔ)言結(jié)合;
- 單頁(yè)開發(fā)不受平臺(tái)限制,保持一致交互體驗(yàn).
- 多頁(yè)開發(fā)
簡(jiǎn)單性能好
- 單頁(yè)開發(fā)
推薦體驗(yàn)佳非必須
特色和優(yōu)勢(shì)
- 獨(dú)創(chuàng)的設(shè)計(jì)稿移動(dòng)端適配機(jī)制,跟原生DPI縮放保持一致;
- 快速上手,學(xué)習(xí)幾乎零成本;
- 快速融入各種平臺(tái),保持原平臺(tái)的交互操作;
- 簡(jiǎn)單的路由,豐富的切換效果;
- 模塊化,組件化開發(fā),按需加載;
- 開發(fā)一次,多平臺(tái)適用;
- 輕松定制UI;
- 兼容requirejs,seajs模塊;
- 類似于vuejs的狀態(tài)管理;
適用場(chǎng)景
- 適合中小型應(yīng)用開發(fā);
- 適合Link,微信,QQ,淘寶,支付寶等平臺(tái)的webapp開發(fā);
- 適合基于Bingotouch,Cordova,Dcloud,APICloud,APPCan等的混合型應(yīng)用;
- 適合不同風(fēng)格高定制需求;
- 適合原生開發(fā)以后移植微信等其它平臺(tái);
- 適合快速開發(fā)demo原型投標(biāo);
支持第三方打包
- Cordova
- DCloud
- APICloud
- AppCan
- 前海圓舟
瀏覽器支持
- 系統(tǒng)自帶webkit瀏覽器
- 魅族瀏覽器
- 微信
- 淘寶
- 支付寶
- 釘釘
- UC瀏覽器
部分瀏覽器如果默認(rèn)開啟了手勢(shì),會(huì)影響操作體驗(yàn).
系統(tǒng)要求
- iOS
- Android 4.3+
誰(shuí)在使用
幾百個(gè)移動(dòng)終端項(xiàng)目,客戶有移動(dòng),電信,地鐵,政府等行業(yè).
可以下載BUI安卓體驗(yàn)包, 用不同平臺(tái)打包以后的效果. 進(jìn)入下載中心
面向的開發(fā)者
需要掌握一點(diǎn)前端基礎(chǔ)知識(shí),
html,css,javascript或jQuery
- 后端開發(fā)者
- 美工
- 前端開發(fā)者
- Javascript 開發(fā)者
- jQuery 開發(fā)者
- Vuejs 開發(fā)者
- 內(nèi)容錯(cuò)誤
- 更新不及時(shí)
- 鏈接錯(cuò)誤
- 缺少代碼/圖片示列
- 太簡(jiǎn)單/步驟待完善
- 其他
Copyright©2021 w3cschool編程獅|閩ICP備15016281號(hào)-3|閩公網(wǎng)安備35020302033924號(hào)
違法和不良信息舉報(bào)電話:173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com

 免費(fèi)AI編程助手
免費(fèi)AI編程助手



更多建議: